Table des matières
Devweb 102 : Le responsive & Bootstrap
Cette seconde formation permet d'avoir une vue plus actuelle du développement web en présentant les outils du développeur d'aujourd'hui.
Compétences abordées : HTML, CSS, Responsive, Media Queries, Inspecteur d’éléments, Bootstrap
Prérequis
Avoir suivi la formation Devweb 101 : Les bases du développement web. Pour accéder aux fichiers depuis son ordi personnel on utilise FileZilla. Son utilisation est décrite ici : Transfert de fichiers.
L'Inspecteur d'Éléments
L’inspecteur d’éléments fait partie des outils indispensables aux développeurs pour leurs tests de rendu.
En fonction des navigateurs, il a des noms différents :
- Firefox : examiner l’élément
- Google Chrome : inspecter
- Safari : inspecter l’élément
On y accède via clic droit sur le corps de la page qui nous intéresse. On illustrera l’utilisation de cet outil sur Google Chrome.
Interface
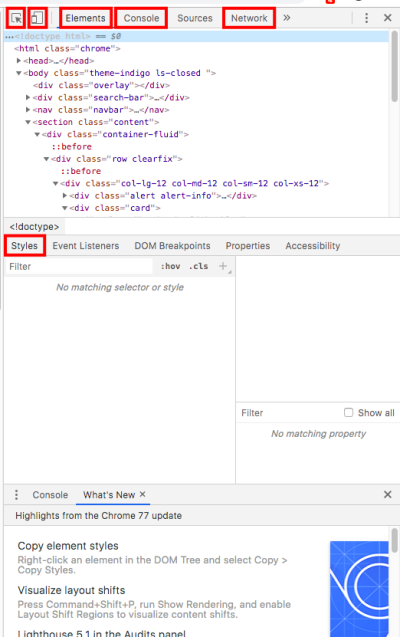
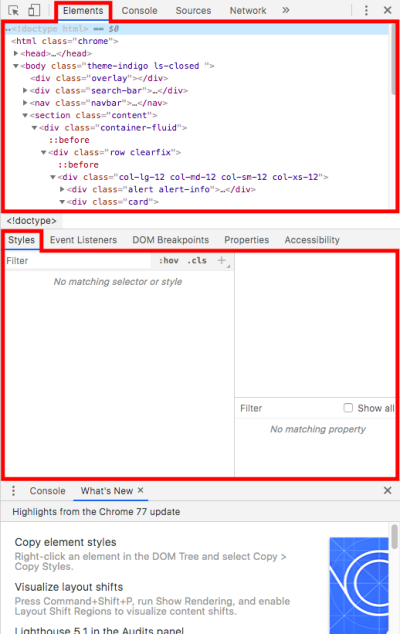
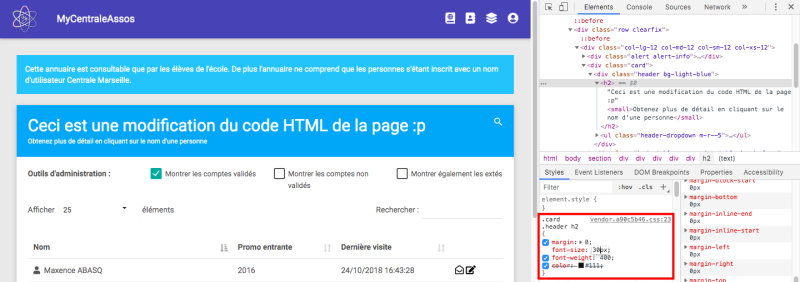
On voit ici l'interface de l'inspecteur sur Google Chrome. Les sections encadrées en rouge sont celles dont nous nous servons en général.
Le panneau HTML et le panneau CSS
Grâce au panneau HTML, il est possible d'examiner et d'éditer le code HTML d'une page en direct.
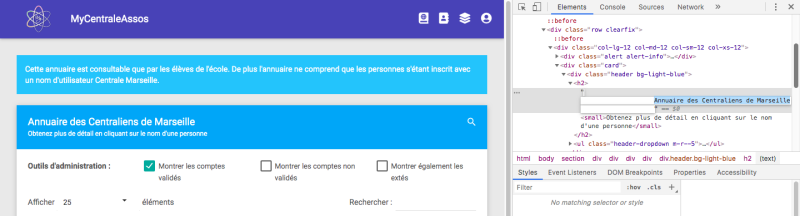
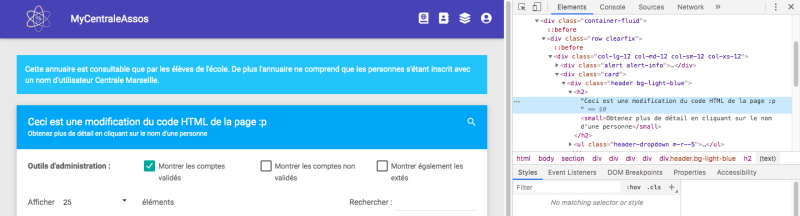
Voici un exemple très simple avec MyCentraleAssos :
On voit ici que le titre, une fois changé dans le code, est modifié sur la vue.
Lorsqu'une ligne du code HTML est sélectionnée, le panneau CSS affiche tous les styles qui s'appliquent à l'élément sélectionné. Il est ainsi possible, ici encore, de modifier les propriétés qui s'appliquent pour chaque élément.
 Ici on a modifié la taille du texte.
Ici on a modifié la taille du texte.
Cependant, il arrive que certaines propriétés notées dans “Style” soient pas actives (par exemple la couleur est barrée ci-dessous). Cela est dû à d'autres propriétés surplombant la première.
Le sélecteur d'éléments
Le sélecteur d'éléments permet de remonter à la position d'un élément dans le code HTML en le sélectionnant sur le corps de la page elle même.
Le Toggle device mode
Le Toggle device mode permet d'afficher la page actuelle sur la vue correspondant à une résolution d'écran différente au choix.
Console
La console affiche des informations associées à la page web active. Cela comprend les requêtes réseau, le JavaScript, le CSS, les erreurs et avertissements de sécurité.
Elle permet également d'interagir avec la page web en exécutant du JavaScript.
Réseau
Responsive, qu'est ce que c'est ?
Lorsque l’on construit un site web, il faut veiller à ce que sa lecture soit confortable. Et cela est particulièrement difficile lorsque l'on sait que les différents utilisateurs d'un même site n'utilisent pas le même navigateur par exemple. Cette problématique réapparaît lorsque l'on se penche sur les différents écrans par lesquels un utilisateur aimerait accéder à notre site.
C'est pour cela que l'on va œuvrer à rendre nos site responsive, c’est-à-dire que l’on va faire en sorte qu’ils s’adaptent eux même à chaque taille d’écran.
Ainsi, lorsque l'on construit la structure d'un site web, il est important de se poser la question de son apparence en fonction des différentes résolutions d'écran.
Les Media Queries
Les media queries sont des règles à appliquer pour changer le design d'un site en fonction des caractéristiques de l'écran.
Bootstrap
Bootstrap est une boite à outils comprenant plusieurs modules et permettant de faire du responsive assez facilement.
Installation de Bootstrap
Installation rapide (via CDN) RECOMMANDEE LORS DE LA FORMA
Pour aller plus vite, on vous conseille, pour cette séance“ d'utiliser Bootstrap et jQuery via CDN. Il s'agit tout simplement d'une lien que vous allez ajouter dans votre fichier HTML.
- index.html
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Titre de ma page</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <h1>Ma super page</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> </body> </html>
La grille
Bootstrap permet de découper facilement le contenu pour le positionner sur la page. Pour cela il y a un système de grille, dont le contenu peut s'ajuster facilement selon la taille de l'écran de l'utilisateur.
La grille de Bootstrap est divisée en lignes (row) qui comprend 12 colonnes (col). Par exemple :
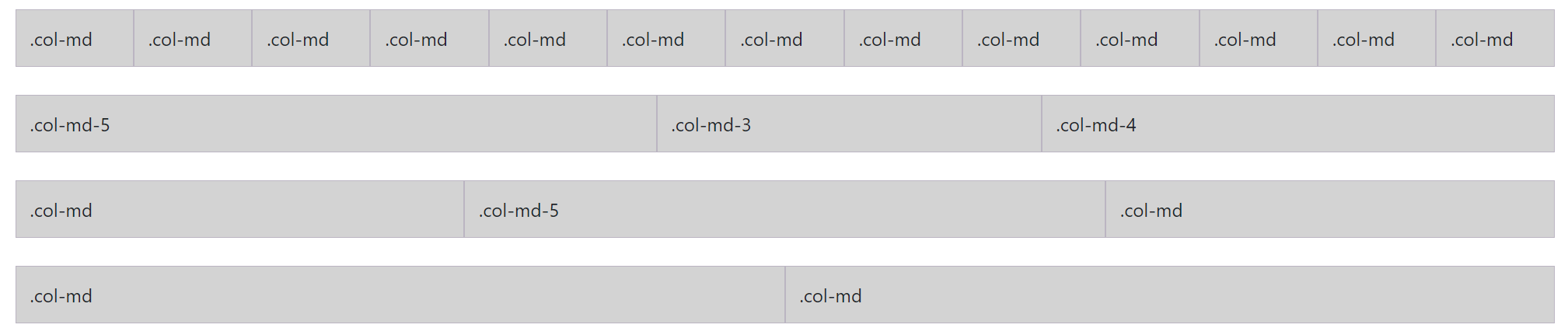
<div class="row"> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> </div> <div class="row"> <div class="col-md">.col-md</div> <div class="col-md">.col-md</div> </div>
produira le visuel suivant :
On remarque que si la taille des colonnes n'est pas spécifiée celles-ci prendront la taille adéquate automatiquement.
Pour former une ligne complète, il suffit donc que la somme des valeurs des col fasse 12.
- Si la somme dépasse 12 alors le dernier bloc sera passé à la ligne.
- si la somme est inférieure à 12 alors les blocs n'ocuperont pas toute la ligne.
Dans l'exemple, le md de col-md-X signifie medium device. Dès que la taille de l'écran passe en dessous de ce que bootstrap considère comme un medium device, l'affichage se fait en ligne au lieu d'en colonne. Cette caractérisque permet d'organiser simplement les éléments selon la taille du device.
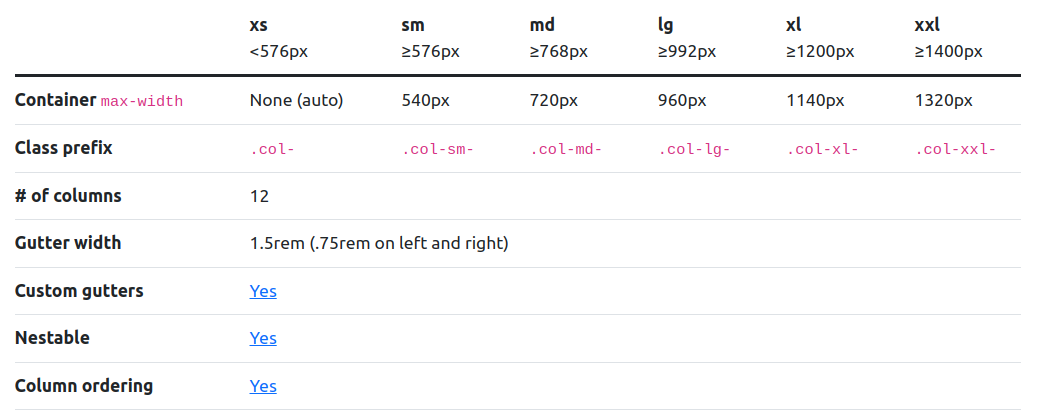
Pour BS5, la dernière version, les tailles d'écran sont définies comme ça :

Documentations
Pour en savoir plus sur la grille, voir les documentations :
La Navbar
La Navbar (navigation bar) est la barre en haut qu'on voit sur la plupart des sites et qui contient les liens vers les différentes parties d'un site web. Bootstrap intègre une Navbar responsive de base avec quelques options.
Exemples
Navbar de base avec un logo
<!-- Just an image --> <nav class="navbar bg-light"> <a class="navbar-brand" href="#"> <img src="/docs/5.3/assets/brand/bootstrap-logo.svg" alt="Bootstrap" width="45" height="36"> </a> </nav>
Navbar avec des liens
<nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> </div> </div> </nav>
Documentation
Modal
Le modal est une petite fenêtre qui peut s'ouvrir sur une page, pour par exemple afficher un formulaire, afficher des informations supplémentaires. Le Modal est une fonctionnalité qui nécéssite du javascript normalement, mais avec Bootstrap on peut l'utiliser sans.
Utilisation
Il faut tout d'abord créer le bloc Modal lui-même. Celui-ci sera caché au début.
<!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h1 class="modal-title fs-5" id="exampleModalLabel">Titre du Modal</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Fermer</button> <button type="button" class="btn btn-primary">Sauvegarder </button> </div> </div> </div> </div>
Il y a beaucoup de code, mais ce qu'il faut remarquer c'est l'id sur la première ligne (id=“exampleModal”), le titre : <h1 class=“modal-title fs-5”>Modal Title/h1>, et le corps (contenu de div class=“modal-body”).
Le reste du code consitue le corps du Modal tel que défini par Bootstrap.
Ensuite pour ouvrir le modal, il faut placer un bouton :
<!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"> Exemple de modal </button>
Ici les attributs font toute la fonctionnalité :
data-bs-toggle=“modal”permet de dire que ce bouton doit ouvrir le modaldata-bs-target=”#exampleModal“permet d'indiquer quel modal est concerné. (ID exampleModal)
Documentation
Les autres composants
Bootstrap dispose d'un grand nombre de composants. Ces 3 exemples ne sont qu'une petite partie des possibilités qu'offre BS5. Il est possible de tous les trouver dans la section Components de la documentation.
Application : suite du CV
Normalement votre site perso doit en être à la fin de la pratique de la formation Devweb 1.
Architecture conseillée
Avant de continuer nous allons nettoyer un peu les fichiers de votre site, et définir quelles pages nous allons faire.
Nous allons organiser les fichiers comme suit :
- Les fichiers css dans un dossier css/
- Les images dans un dossier images/
css/ └── style.css images/ └── portrait.jpg index.html
<head>) : <link href="css/style.css" rel="stylesheet" />
Pour les pages, on peut commencer par celles-ci :
- Une page d'accueil, index.html
- Une page de CV, mais remaniée, cv.html
- Une galerie d'images pour les photos de loutre, galerie.html
- Et une page pour parler de vos goûts musicaux et de votre musique préférée de JuL, musique.html
Une belle page d'accueil
Nous allons commencer par réaliser notre page d'accueil, qui sera assez simple, et qui pourra servir de “template” pour la création des autres pages.
En suivant les exemples ci-dessus, on va mettre :
- Une Navbar avec des liens pointant vers les autres pages
- Un corps de page indiquant le contenu du site
- Un modal apparaîssant sur un lien de la navbar avec les informations de contact
La Navbar
Pour rappel, les liens doivent pointer vers les pages suivantes :
- Nom du site : index.html
- CV : cv.html
- Galerie : galerie.html
- Musique : musique.html
Le code suivant est un exemple d'implémentation de ces liens :
- index.html
<nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" href="cv.html">Mon CV</a> </li> <li class="nav-item"> <a class="nav-link" href="galerie.html">De belles images</a> </li> <li class="nav-item"> <a class="nav-link" href="musique.html">Ce que j'aime</a> </li> <li class="nav-item"> <a href="#" class="nav-link" data-bs-toggle="modal" data-bs-target="#contactModal">Contact</a> </li> </ul> </div> </div> </nav>
Le Modal de contact
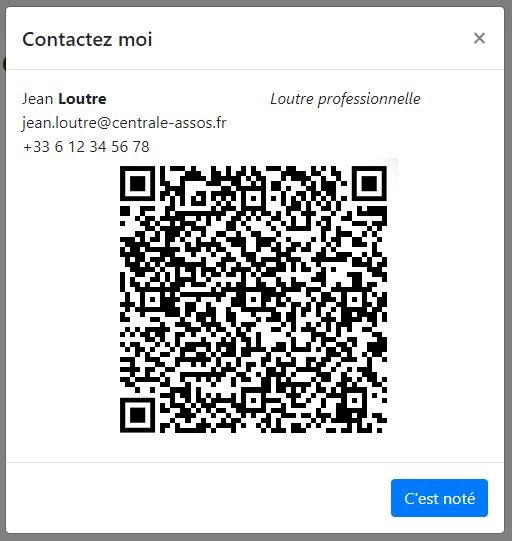
On va intégrer un modal avec les informations suivantes :
- Nom/prénom
- Titre (étudiant à Centrale Méditerranée par exemple)
- Adresse mail
- Numéro de téléphone
- Un QR code contenant les informations de contact (à générer par exemple sur https://fr.qr-code-generator.com/)
Le code de ce visuel :
<div class="modal fade" id="contactModal" tabindex="-1" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h1 class="modal-title fs-5">Contactez moi</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <div class="row"> <div class="col-md-6">Jean <b>Loutre</b></div> <div class="col-md-6"> <i>Loutre professionnelle</i> </div> <div class="col-12">jean.loutre@centrale-med.fr</div> <div class="col-12">+33 6 12 34 56 78</div> <div class="col-12 text-center"> <img src="images/qrcode.png" alt="QRCODE"> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-bs-dismiss="modal">C'est noté</button> </div> </div> </div> </div>
Sans oublier le lien à ajouter dans la navbar :
<li class="nav-item"> <a href="#" class="nav-link" data-bs-toggle="modal" data-target="#contactModal">Contact</a> </li>
Le corps du site
Un petit texte de bienvenue, basé sur l'utilisation de la grille !
<div class="container"> <div class="row"> <div class="col-md-12"> <h1>Bienvenue sur mon site perso</h1> <p>J'aime bien le poisson, et le GInfo !</p> <p class="text-center"> <img src="https://ginfo.asso.centrale-marseille.fr/wp-content/uploads/2019/04/logodecoup-e1562921977806.png" alt=""> </p> </div> </div> </div>
La page au complet
- index.html
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Titre de ma page</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <!-- Navbar --> <nav class="navbar navbar-expand-lg bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" href="cv.html">Mon CV</a> </li> <li class="nav-item"> <a class="nav-link" href="galerie.html">De belles images</a> </li> <li class="nav-item"> <a class="nav-link" href="musique.html">Ce que j'aime</a> </li> <li class="nav-item"> <a href="#" class="nav-link" data-bs-toggle="modal" data-bs-target="#contactModal">Contact</a> </li> </ul> </div> </div> </nav> <!-- Petit texte de bienvenue --> <div class="container"> <div class="row"> <div class="col-md-12"> <h1>Bienvenue sur mon site perso</h1> <p>J'aime bien le poisson, et le GInfo !</p> <p class="text-center"> <img src="https://ginfo.asso.centrale-marseille.fr/wp-content/uploads/2019/04/logodecoup-e1562921977806.png" alt=""> </p> </div> </div> </div> <!-- Modal --> <div class="modal fade" id="contactModal" tabindex="-1" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h1 class="modal-title fs-5">Contactez moi</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <div class="row"> <div class="col-md-6">Jean <b>Loutre</b></div> <div class="col-md-6"> <i>Loutre professionnelle</i> </div> <div class="col-12">jean.loutre@centrale-med.fr</div> <div class="col-12">+33 6 12 34 56 78</div> <div class="col-12 text-center"> <img src="images/qrcode.png" alt="QRCODE"> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-bs-dismiss="modal">C'est noté</button> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> </body> </html>
Retoucher un peu le CV
Première étape : appliquer le même design que la page d'accueil à la page du CV.
La gallerie d'images
La page musique
Pour intégrer une vidéo youtube : Partager → Intégrer
Exemple :
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/ByHxaDIyRTk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Cette formation a été réalisée par Romain GRONDIN et Tina ALAEI.