Formation Webmaster - Wordpress
Introduction
Il existe de multiples manières de créer un site web. Parmi elles, des solutions partiques et toutes faites comme Wix, d'autres qui nécessites des compétences qui s'aquièrent au fil des Devweb du GInfo ou encore des gestionnaires de contenu comme Shopify, Drupal, Joomla ou Wordpress. C'est de dernier auquel nous allons nous intéresser !
HTML
Notre première page
- index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Un titre de page</title> </head> <body> <!-- Un commentaire --> Bonjour.<br /> Ceci est mon contenu </body> </html>
Si vous enregistrez le fichier et que vous ouvrez le fichier avec un navigateur, vous devriez voir ceci.
→ La ligne contenant <!DOCTYPE html> explique au navigateur que la page contient du html répondant à la norme HTML5
→ La balise <head> contient diverses informations qui ne seront pas vues par l'utilisateur directement, mais qui pourront être utile au navigateur pour interpréter la page; ici on peut voir que la balise contient le titre de la page et le codage du texte (UTF-8).
→ La balise <body> contient tout le contenu de la page. Vous aurez deviné que la balise <br> est une balise permettant de sauter une ligne, elle est dite de balise de structuration de texte.
Les balises
- balises.html
Modifier une police : <b> Texte en gras </b> <i> Texte en italique </i> Mettre une image : <img src="image.jpg" /> Mettre une musique : <embed src="musique.mp3" autostart="true" loop="true" hidden="true"> Mettre une vidéo : <iframe width= “425” height=”344” src= “http://www.youtube.com/…″></iframe> Mettre un lien : <a href="page.html"> Lien cliquable </a> Créer un bloc : <div id="jeSuisUnique" class="PasUnique"> Un bloc </div> Créer un paragraphe : <p> Contenu paragraphe </p> Créer un titre :<h1> Le titre les + important </h1>… <h6> Le titre les - important </h6> Importer un fichier de style (css) : <link rel=”stylesheet” href=”votreFichier.css” /> Passer une ligne : <br />
Rappel sur W3School
CSS
Sélection des éléments HTML
Pour sélectionner un élément, vous aurez besoin des id et des classes
- id_class.html
<div id="identifiantUniqueDuBloc">Bloc 1</div> <div class="classePartagee">Bloc 2</div> <div class="classePartagee">Bloc 3</div>
Ici, Le bloc 2 et le bloc 3 hériteront du même style car le sélecteur “class” est identique.
Mais au fait… comment on écrit du style ?
Écrire du style
Trois façons de faire :
- Dans un fichier externe
- Dans la balise HTML avec l'attribut : style=“”
- Dans une balise <style> dédiée
Wordpress - Partie pratique
Créer et modifier une page
Connectez vous à votre site WordPress
L'adresse URL de votre site associatif est de la forme nom_association.asso.centrale-marseille.fr
Pour modifier votre site WordPress ajoutez '/wp-admin' à la fin de l'URL : nom_association.asso.centrale-marseille.fr/wp-admin

Identifiez vous à l'aide de votre identifiant/adresse mail et de votre mot de passe ou avec la connexion via My.
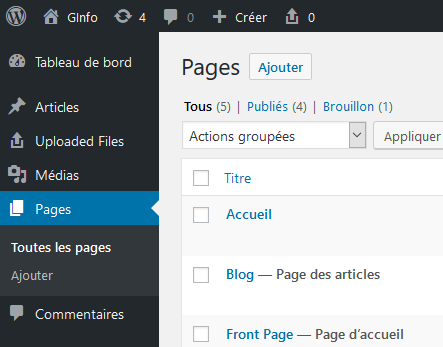
Sélectionnez la page à modifier dans votre espace d'administration WordPress
Vous êtes maintenant dans l'interface de gestion de votre WordPress.
Dans le menu principal de gauche, cliquez sur l'onglet “Pages”. La liste de toutes les pages de votre site apparaît alors.